How to Publish My Angular Library in Private NPM with Verdaccio

When working with libraries, we aim to share our code with teammates, not just keep it on our own computers. The easiest way to share and test our code is by using npm pack to create a zip version.
Another option is to publish our package is with azure artifacts, npm with free version public. But if we want to make it private, we need to pay or set up our own private npm repository. in this moment is where Verdaccio comes in to help us.
What is Verdaccio
Verdaccio allows us to register our libraries locally with ease, using a nice web interface that supports NPM, YARN, and PNPM. It also works as a proxy for NPM, so when we request a library, it can first look in Verdaccio (with a small configuration) before checking NPM, acting as a local cache for our libraries.
How its works ?
Verdaccio is a npm package but also with a docker image, in my case I run the npm version to make easy the example.
First install the verdaccio package:
npm i verdaccio
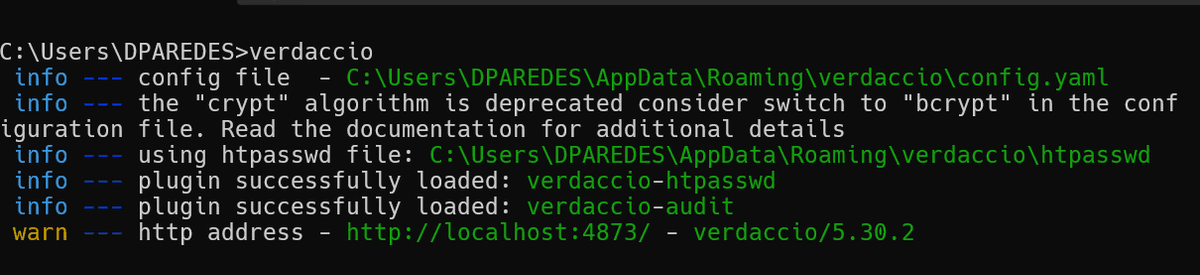
After install, we can run the command verdaccio it start the local repository server.

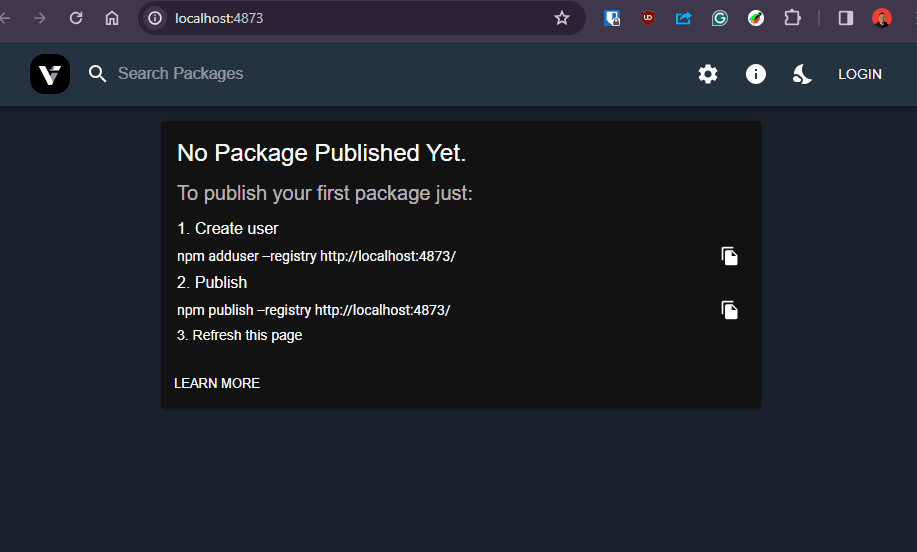
Go to the url, it provide the next step to finalize the configuration.

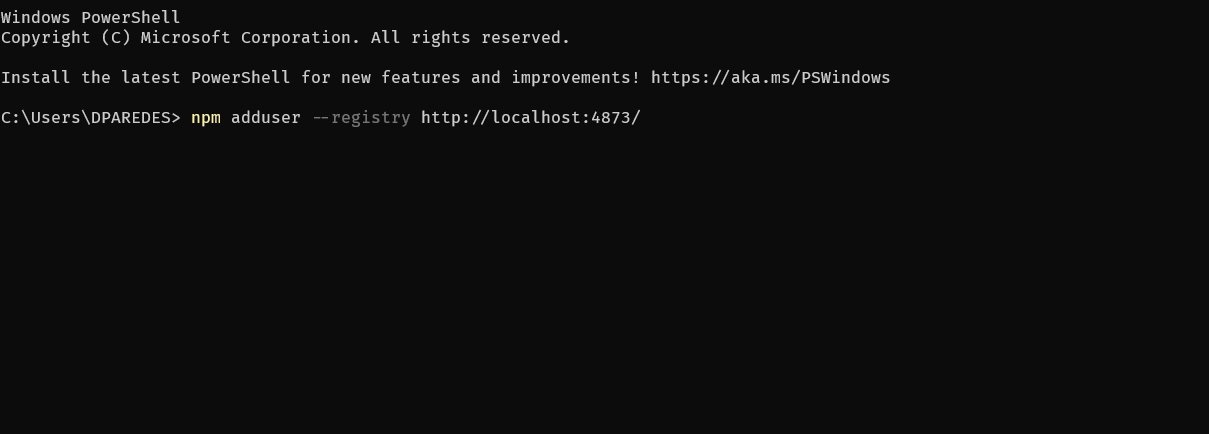
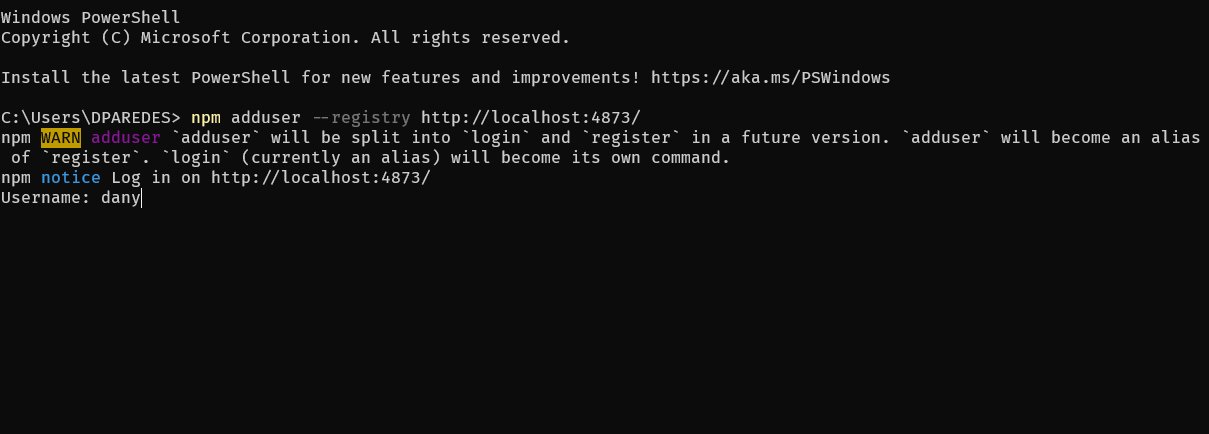
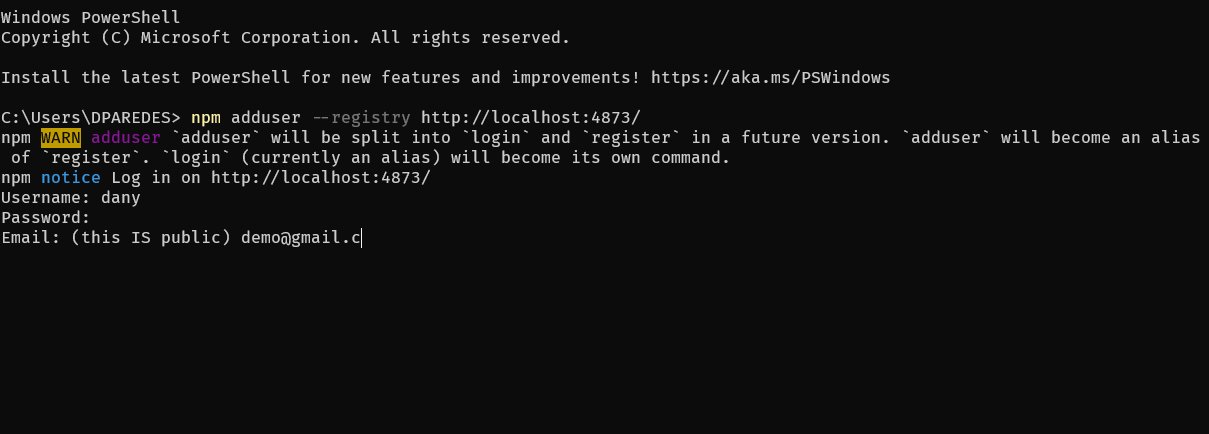
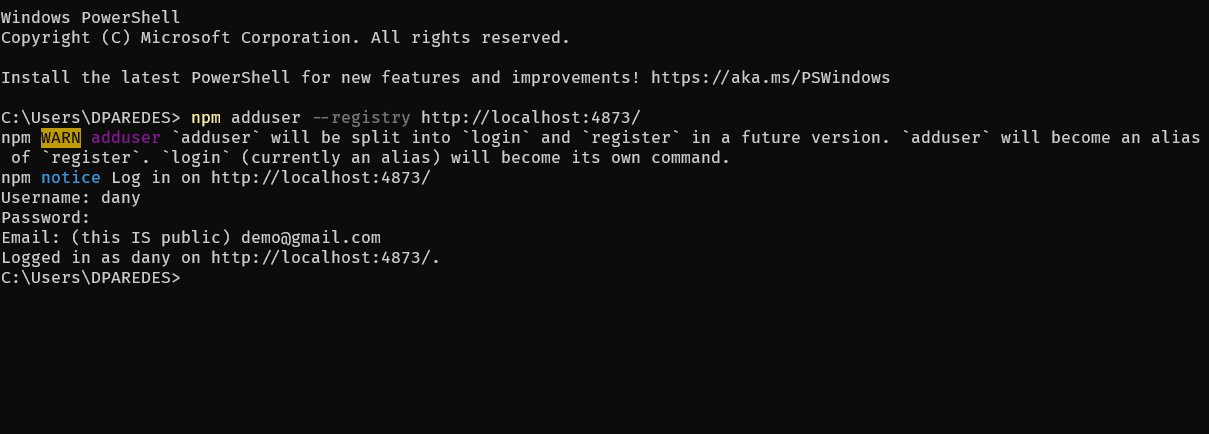
In another terminal, create the user by running the command
npm adduser --registry http://localhost:4873/
We have ready our verdaccio, the final step is to publish our first library.
Create and Publish
Before using Verdaccio, create an example library like donweb-ui. Set up the workspace, generate, and build the library.
Create the workspace example:
ng new my-company --create-application=falseGenerate and build the library to generate from the terminal:
ng g library donweb-ui
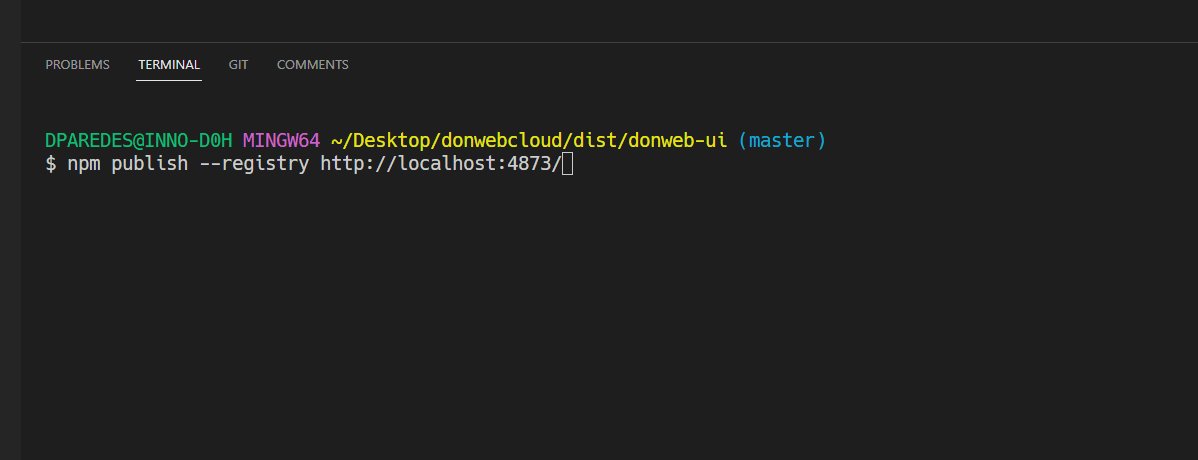
ng build donweb-uiAfter creating your library and building it, for example, my library, navigate to the dist/donweb-ui directory and execute the command $ npm publish --registry http://localhost:4873/ to publish your library to Verdaccio.
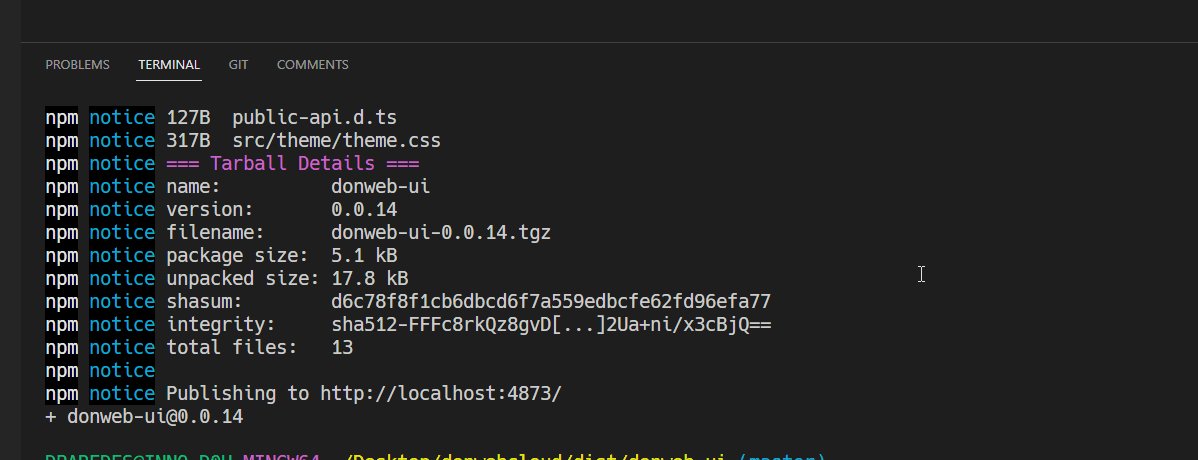
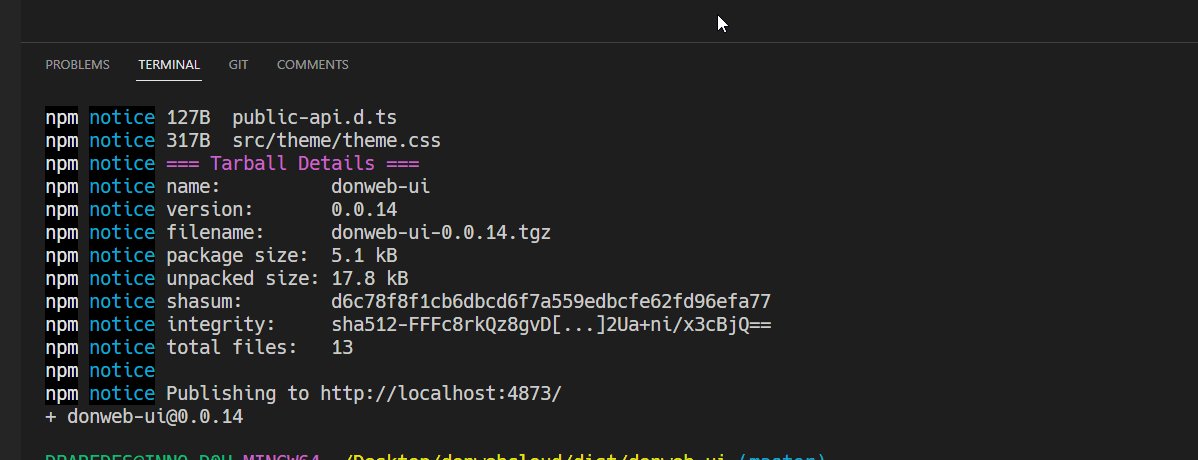
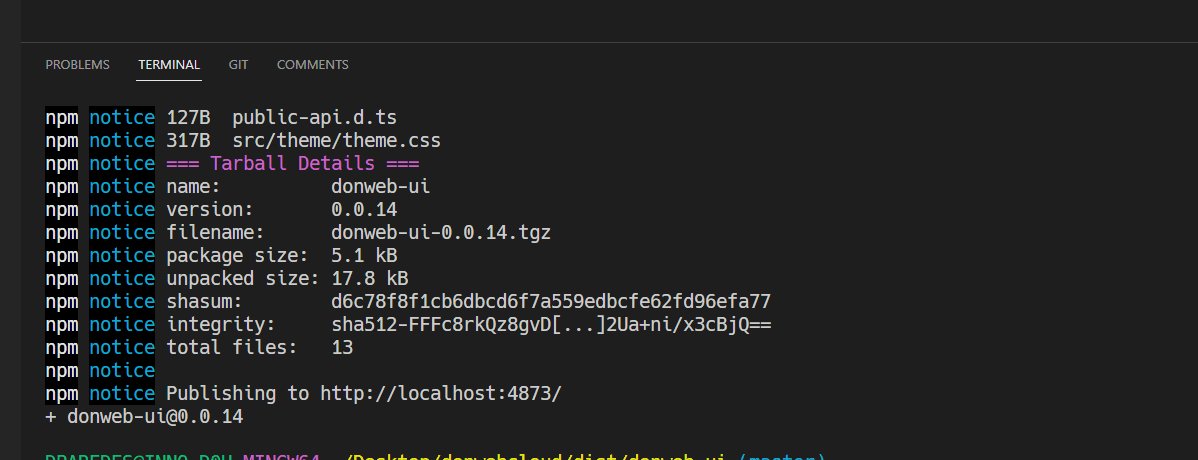
$ npm publish --registry http://localhost:4873/The result in your terminal looks like this:

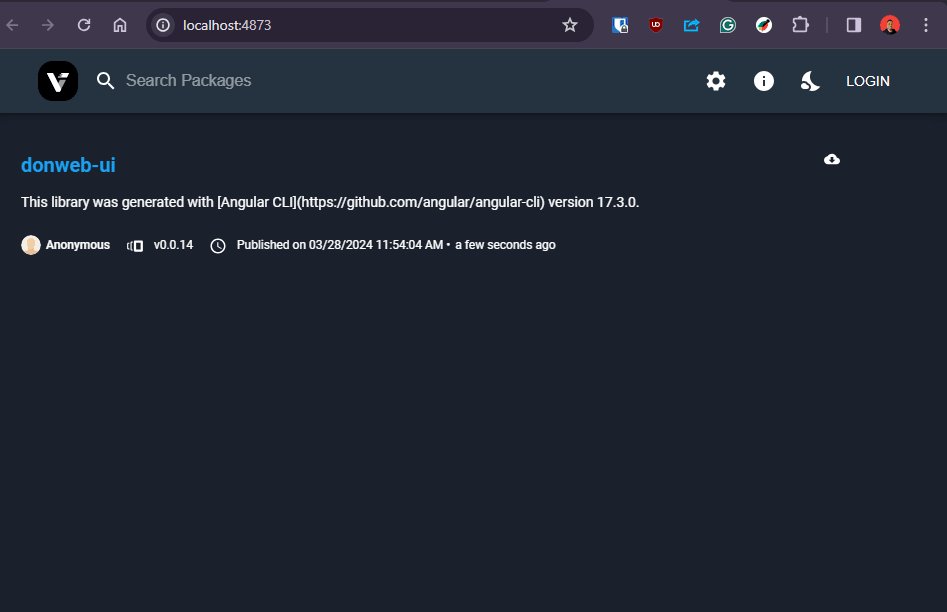
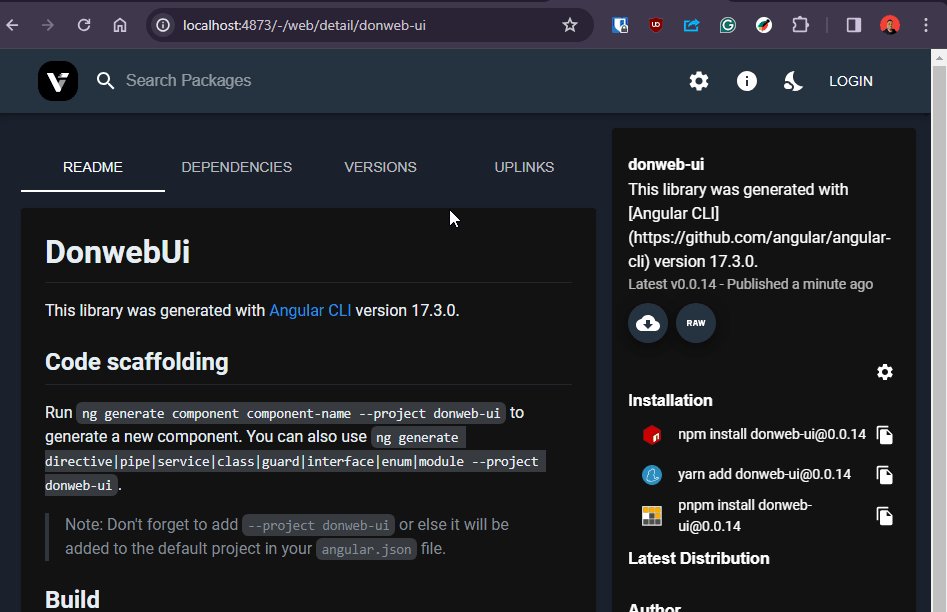
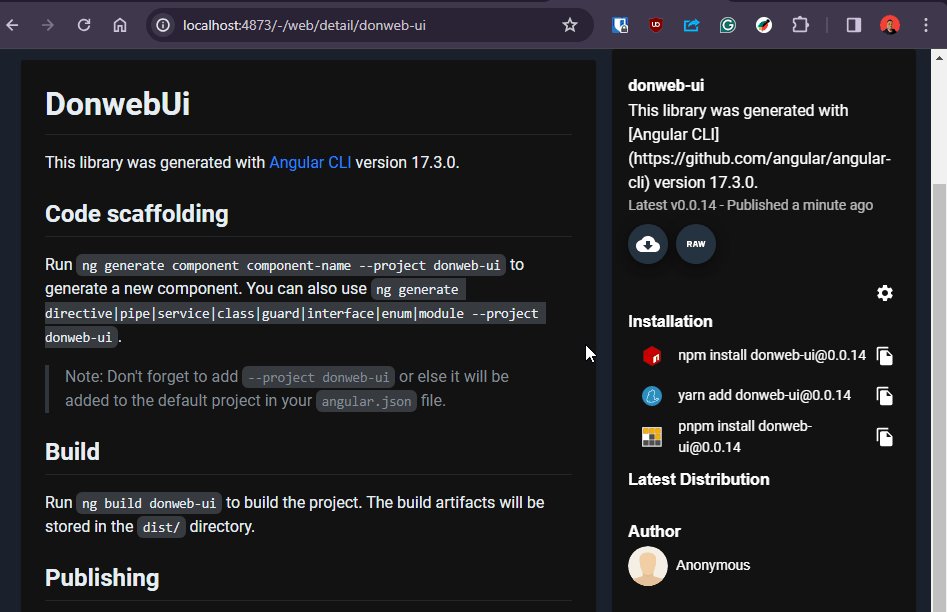
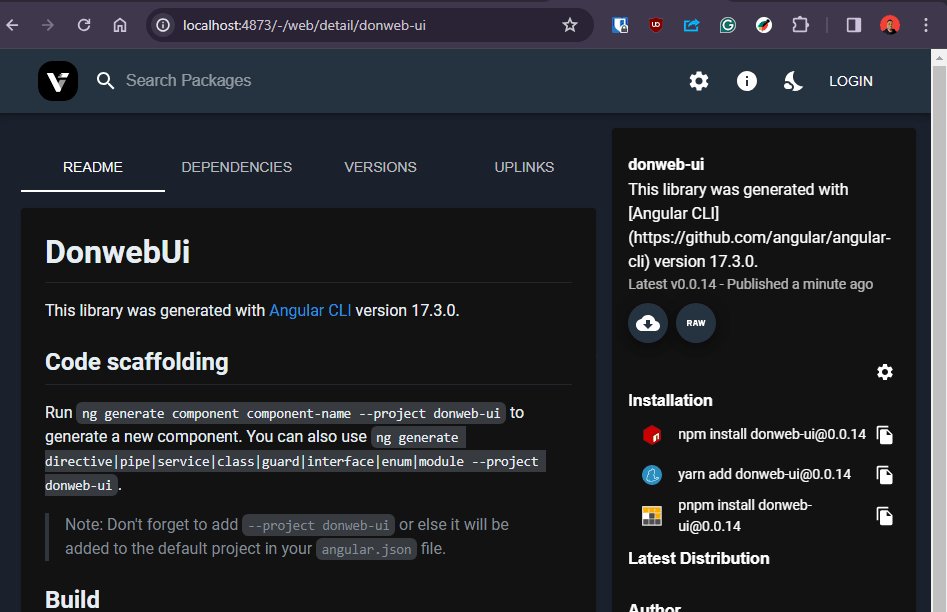
After finishing, we can visit the Verdaccio web interface to see our package, complete with all its details and the version available for installation.

Getting Package For Verdaccio
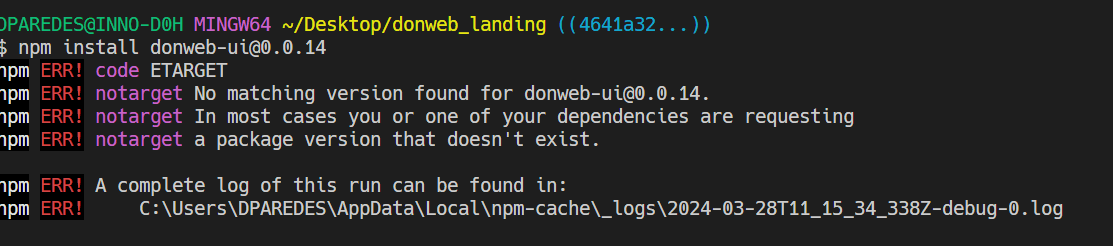
If we try to install the version of our library, for example, npm install donweb-ui@0.0.14, we get an error. But why?

By default, npm looks for packages in the npm repository. To direct npm to use the Verdaccio npm proxy, add a .npmrc file with the Verdaccio URL. Place this file at the same level as the package.json and try installing the library again.

It works! We installed our library from Verdaccio! 🥳
Recap
Today, we learned that Verdaccio allows us to create our own npm registry easily, avoiding the complexity and costs associated with options like Azure Artifacts or npm's private version. Although Azure Artifacts has many features, Verdaccio is perfect for simple and direct scenarios.
Happy publishing!!
Real Software. Real Lessons.
I share the lessons I learned the hard way, so you can either avoid them or be ready when they happen.
Join 13,800+ developers and readers.
No spam ever. Unsubscribe at any time.