How to Learn Angular 17 Features with Angular.dev

Angular 17 has been announced and is set to release in the upcoming days. It comes with a list of impressive new features, such as control flow, deferred views, hydration, server-side rendering (SSR), signals, and many more.
One of the notable releases is the new website for learning Angular, which consolidates all new topics in a single location, Angular.dev.
The Angular.dev website is now live and offers a comprehensive collection of new tutorials and updated documentation, covering all the latest features.
The Angular team and the community have done an excellent job providing comprehensive guides with clear examples for each new feature.
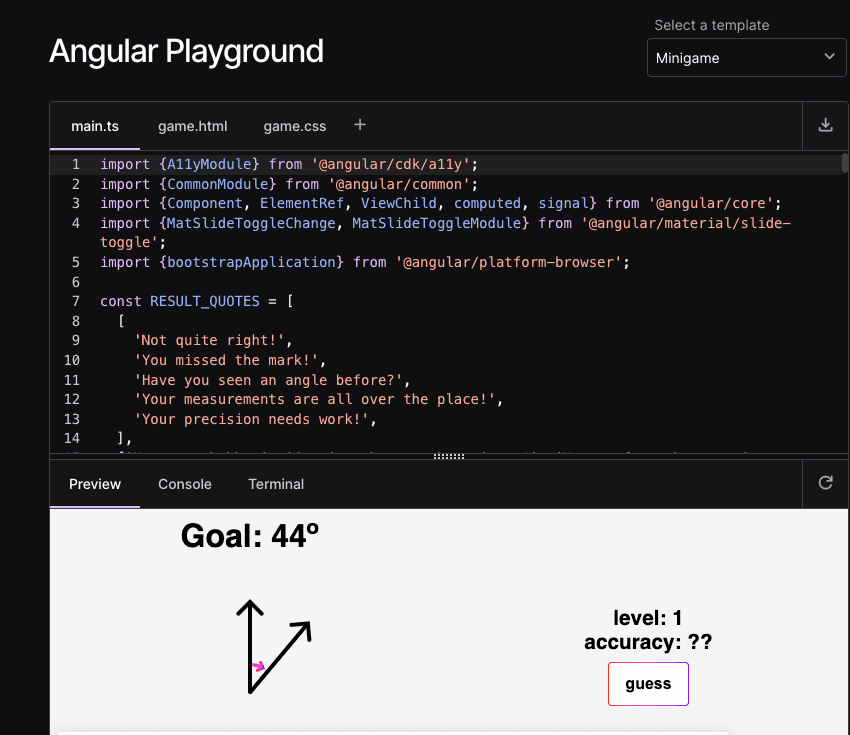
Angular Playground
Experience Angular today without installing it on your computer:
Go to http://angular.dev/playground

What about Angular.io?
If you are working with a previous version of Angular, don't worry, Angular.io will continue to be maintained and supported. At some point, all information will be part of Angular.dev, but a specific timeline has not been confirmed by the Angular team yet.
Recap
It's time for you to learn and experiment with Angular 17 in the playground, follow the tutorials step by step, or explore the new API on your own.
happy ng update!
Real Software. Real Lessons.
I share the lessons I learned the hard way, so you can either avoid them or be ready when they happen.
Join 13,800+ developers and readers.
No spam ever. Unsubscribe at any time.