How to Debug NgRx Using REDUX DevTools in Angular

When we work with NgRx, tracing and debugging actions, knowing the current state of our store, and reproducing behavior are very important. We have a great tool to help us as developers debug and analyze our NgRx State: the Redux DevTools.
The Redux DevTools is a Chrome extension that allows us to better debug what is happening in our application. It is easy to configure and gives us the power to change the state or set the app to a specific point in time. One of the great features is time travel, which helps us reproduce any behavior in our apps. Let's start by learning how to install, configure, and use @ngrx/store-devtools.
Install and Configure
We continue with the initial project of NgRx. First, clone the project and switch to the implement-store branch.
git clone https://github.com/danywalls/start-with-ngrx.git
git checkout implement-storeNext, install the package @ngrx/store-devtools from the terminal.
C:\Users\DPAREDES\Desktop\ngrx-lab [final +1 ~0 -0 | +0 ~3 -0 !]> npm i @ngrx/store-devtools
added 1 package, and audited 982 packages in 3s
118 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilitiesTo expose information from the state, we need to configure store-devtools in app.config by importing the provideStoreDevtools function. We can set it up with options like the application name, the number of logs, and more.
Here is an example of my configuration::
{
name: 'nba-app',
maxAge: 30,
trace: true,
connectInZone: true,
}Read more about config the devtools or official docs
The final code in the app.config.ts looks like:
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
import { provideStore } from '@ngrx/store';
import { homeReducer } from './pages/home/state/home.reducer';
import { provideAnimationsAsync } from '@angular/platform-browser/animations/async';
import { provideStoreDevtools } from '@ngrx/store-devtools';
export const appConfig = {
providers: [
provideRouter(routes),
provideStore({
home: homeReducer,
}),
provideStoreDevtools({
name: 'nba-app',
maxAge: 30,
trace: true,
connectInZone: true,
}),
provideAnimationsAsync(),
],
};Next, run the app with ng serve -o to start the application. Then, install the Redux DevTools extension in your browser: Chrome or Firefox. After installing, open Chrome DevTools and click on the Redux tab.

The Redux DevTools is ready, so let's take a look at how it helps us trace and debug our application state easily!
Adding More Actions
In the first article, we have a single action [Home Page] Accept Terms. To see the real power of REDUX DevTools and how it traces the full cycle and changes in the state of our application, we are going to create a new action to see how it can record and trace the full cycle.
First, open the home.reducer.ts file. Add another action using the on function to associate an action with the state change. Next, call the createAction function with the new action [Home Page] Reject Terms and change acceptTerms to false.
The code in home.reducer.ts looks like this:
import { createAction, createReducer, on } from '@ngrx/store';
import { initialState } from './home.state';
export const homeReducer = createReducer(
initialState,
on(createAction('[Home Page] Accept Terms'), (state) => ({
...state,
acceptTerms: !state.acceptTerms,
})),
on(createAction('[Home Page] Reject Terms'), (state) => ({
...state,
acceptTerms: false,
})),
);We have two final steps: call the action in the HomeComponent. First, open home.component.ts and create a new method onRejectTerms, using the store to dispatch the [Home Page] Reject Terms action.
onRejectTerms() {
this._store.dispatch({
type: '[Home Page] Reject Terms',
});
}To dispatch the action, add a new button in the template to call the action.
@if(!$acceptTerms()) {
<h3>Are you agree to use to use NgRx?</h3>
<input (change)="onChange()" [value]="$acceptTerms()" type="checkbox" >
} @else {
<h2>Thanks for love NgRx🎉🥳</h2>
<button mat-button (click)="onRejectTerms()">Reject Terms</button>
}Perfect, we have everything ready to see how REDUX DevTools helps us to debug our applications.
Tracing Actions with REDUX DevTools
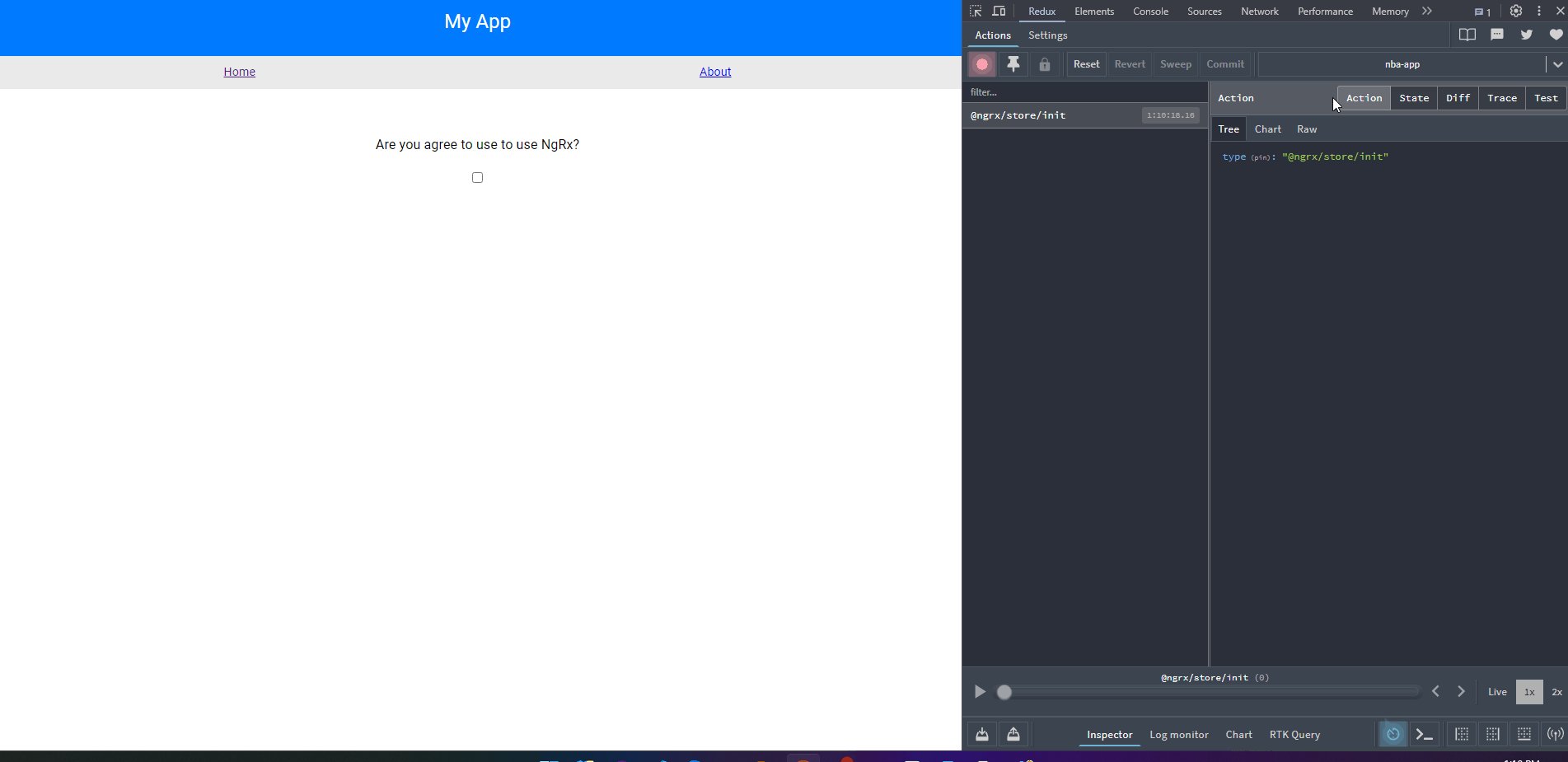
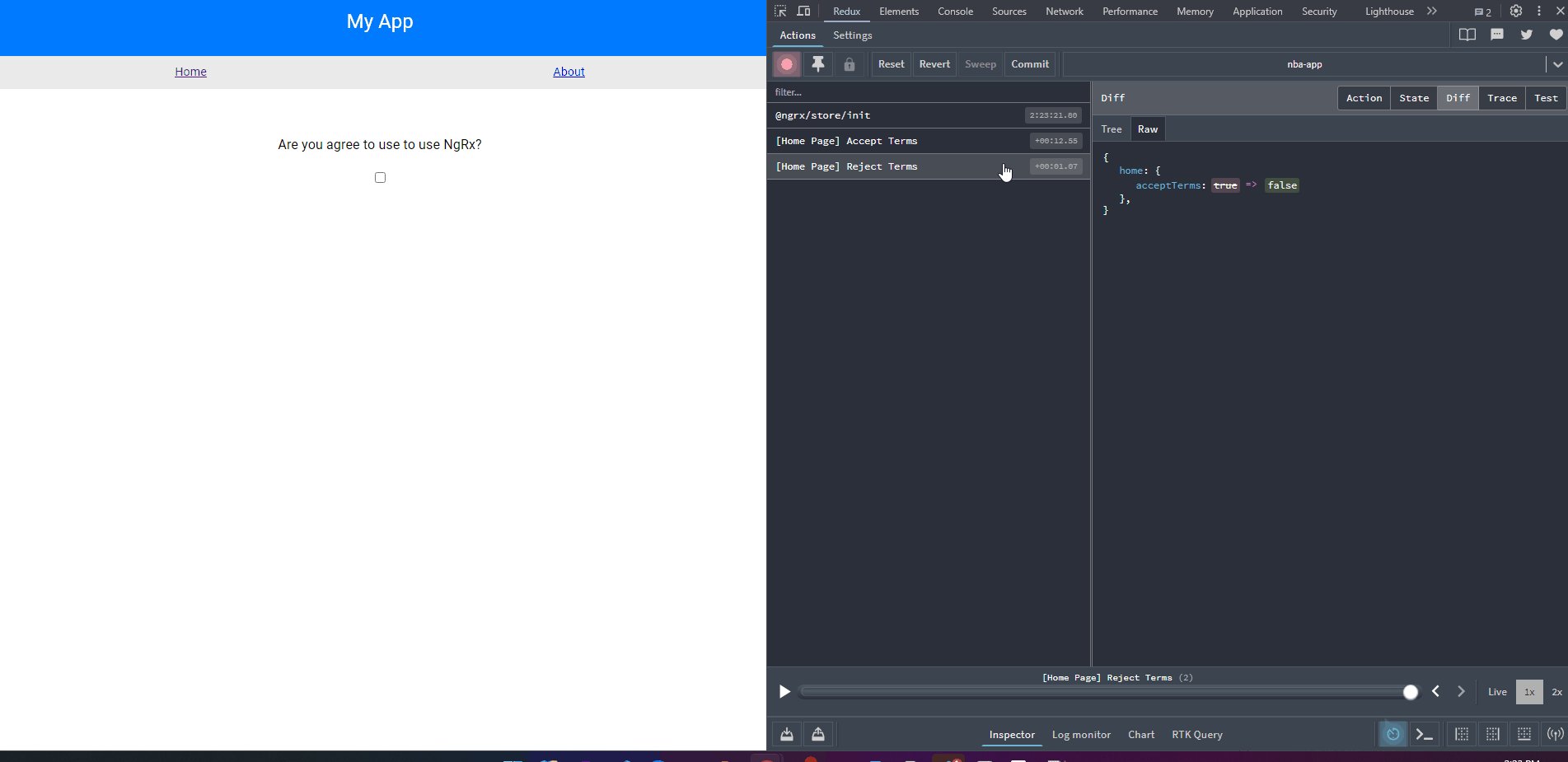
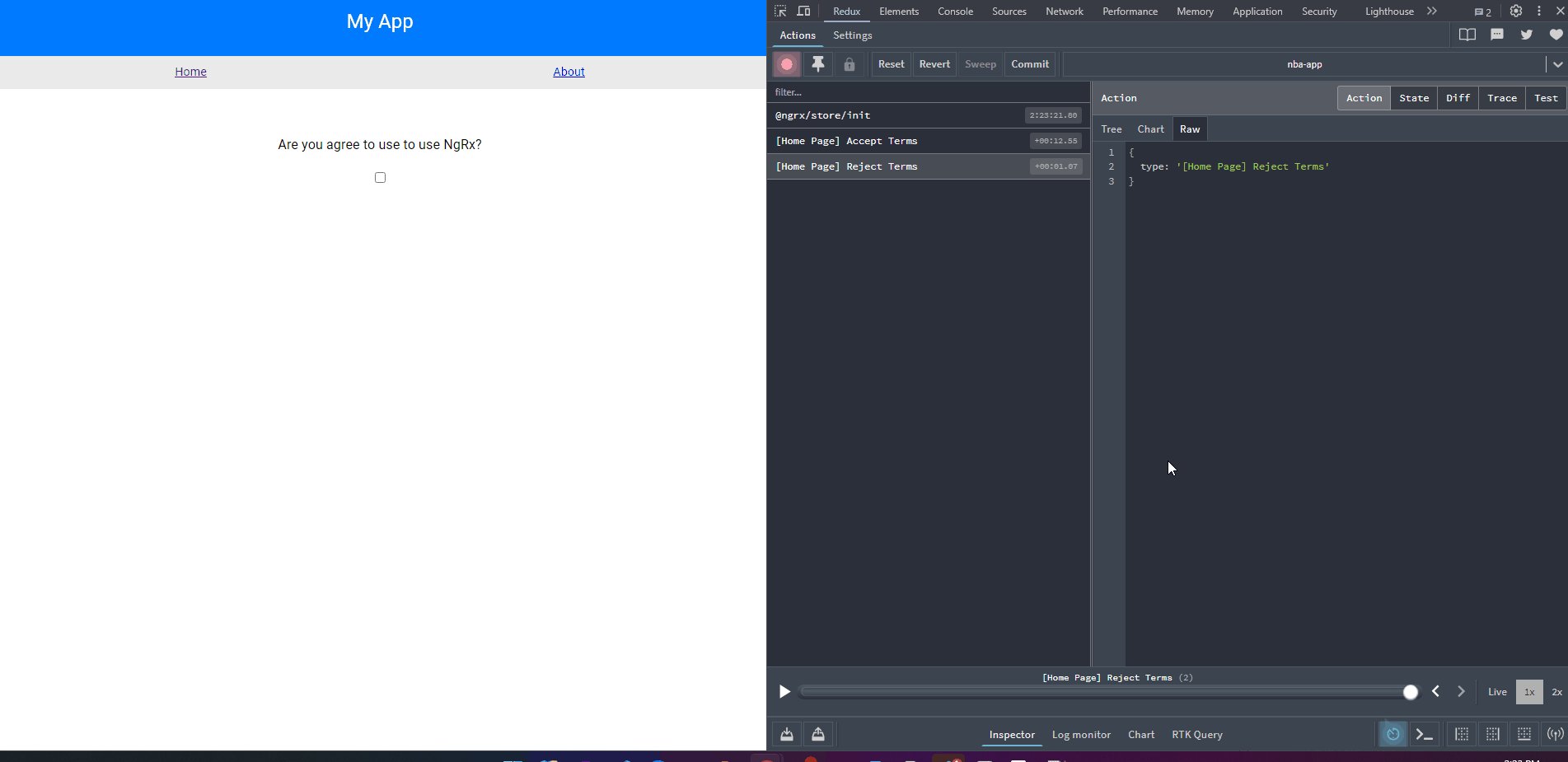
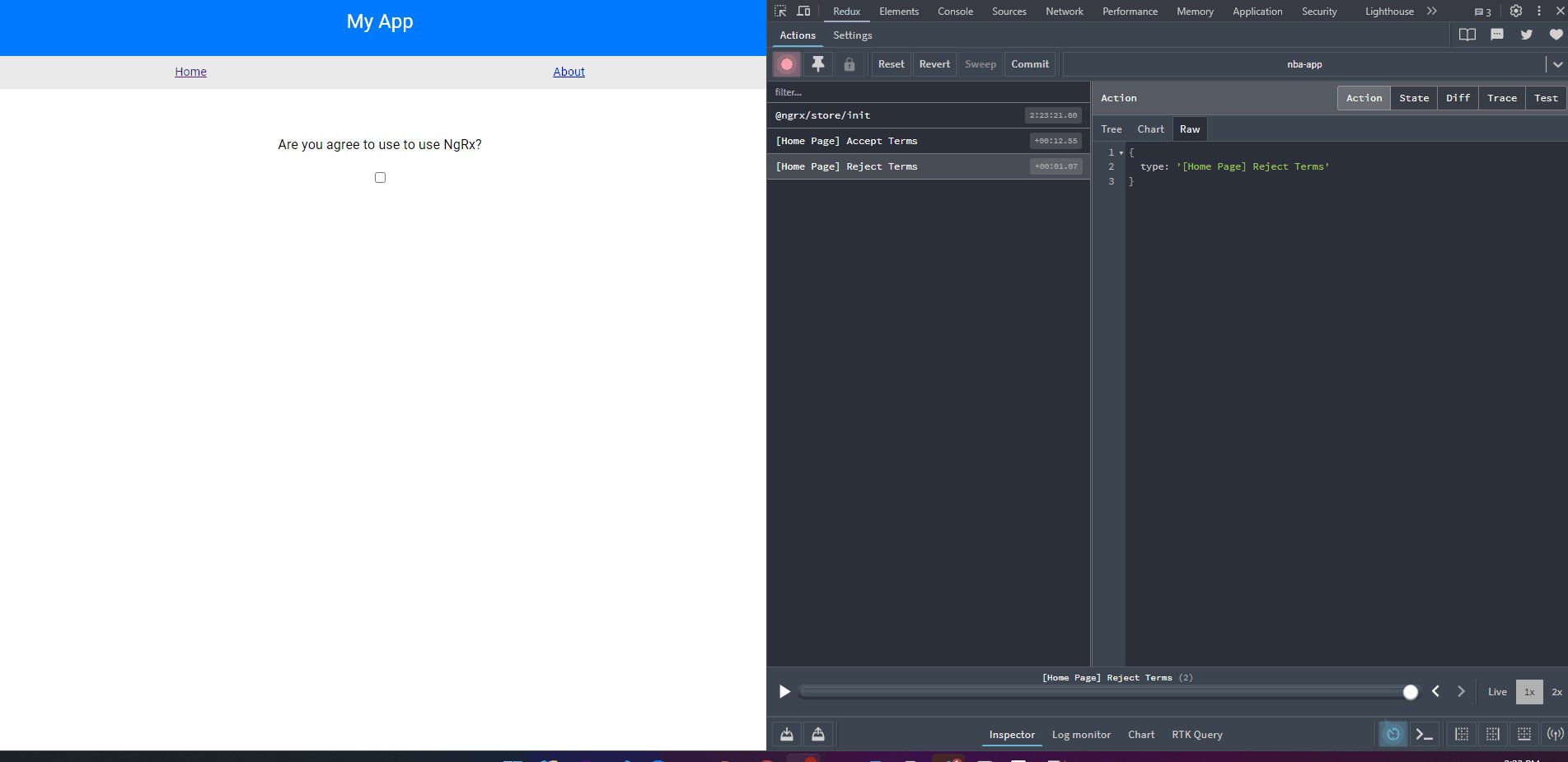
Open Chrome DevTools again, click on the Redux tab, and start interacting with the application. Every triggered action will appear in the action log. For example, you will see actions logged for initializing the store and individual actions as you interact with the app. The action tab will describe the type of action and show the raw action type.

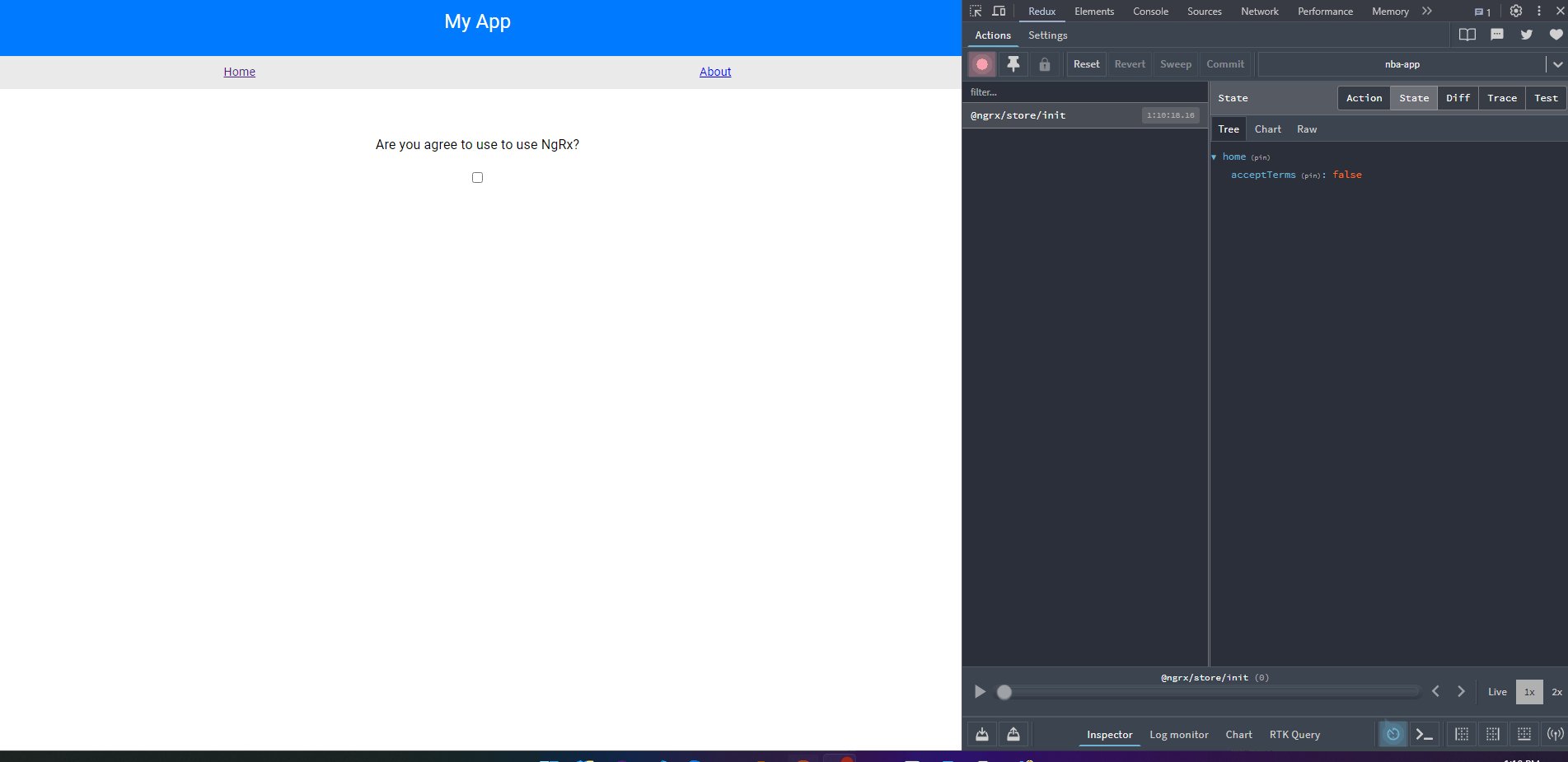
We can also click on the state tab to see changes in the state, move back and forth between actions, replay the application state by clicking the play button, pause the logs, clear the commit, trigger actions manually, and more. Check out the Redux Devtool tutorials from Monsterlessons.
Conclusion
We learned how easy is to use Redux DevTools with NgRx for debugging and analyzing application state. Playing with installation, configuration, and basic usage of @ngrx/store-devtools, including setting up actions and tracing and debug application state effectively.
Real Software. Real Lessons.
I share the lessons I learned the hard way, so you can either avoid them or be ready when they happen.
Join 13,800+ developers and readers.
No spam ever. Unsubscribe at any time.