Add Router Animation Transitions for Navigation in Angular 17

I'm constantly exploring ways to improve user interaction on websites. Recently, while building a store demo, I thought of enhancing the user experience when navigating between product pages. This led me to play with fantastic feature in Angular 17: "View Transitions."
What are Page Transitions?
Page transitions are animations or visual effects that occur when a user moves from one webpage to another. These transitions make the navigation experience smoother and more engaging. Here’s a basic guide to web animations that can help you understand the fundamentals.
Implementing Page Transitions in Angular
Angular 17 help us to use transitions thanks to withViewTransitions, function Let's explore how to implement them in our project.
👉🏽 Why pay for hosting? Click here to deploy your Angular apps for free on a reliable VPS
Add withViewTransitions to the Router
First, we need to enable the page transition feature in our Angular project. Open the app.config.ts file and update the provideRouter function:
import { ApplicationConfig } from '@angular/core';
import { provideRouter, withViewTransitions } from '@angular/router';
import { routes } from './app.routes';
import { provideHttpClient, withFetch } from '@angular/common/http';
export const appConfig: ApplicationConfig = {
providers: [
provideRouter(routes, withViewTransitions()),
provideHttpClient(withFetch()),
],
};This code snippet activates the 'Page Transitions' feature. Angular’s official router documentation provides more details on how routing works in Angular.
Define Transitions
The magic of transitions is defined by two special selectors: ::view-transition-old(root) and ::view-transition-new(root).
-
::view-transition-old: This applies to the current page before navigating to the next. -
::view-transition-new: This applies to the new page that's about to be displayed.
If you’re new to CSS animations, this CSS animation tutorial will be useful.
Create Basic Animations
Creating animations might seem challenging, but with the right tools, it's quite manageable. I used a CSS Keyframe Animation Generator to create basic enter and exit animations.
@keyframes enter {
0% {
opacity: 0;
transform: translateY(-50px);
}
100% {
opacity: 1;
transform: translateY(0);
}
}
@keyframes exit {
0% {
opacity: 1;
transform: scale(1);
}
100% {
opacity: 0;
transform: scale(0.6);
}
}Assign these animations to the respective selectors:
::view-transition-old(root) {
animation: exit 2s ease 0s 1 normal forwards;
}
::view-transition-new(root) {
animation: enter 3s ease 0s 1 normal forwards;
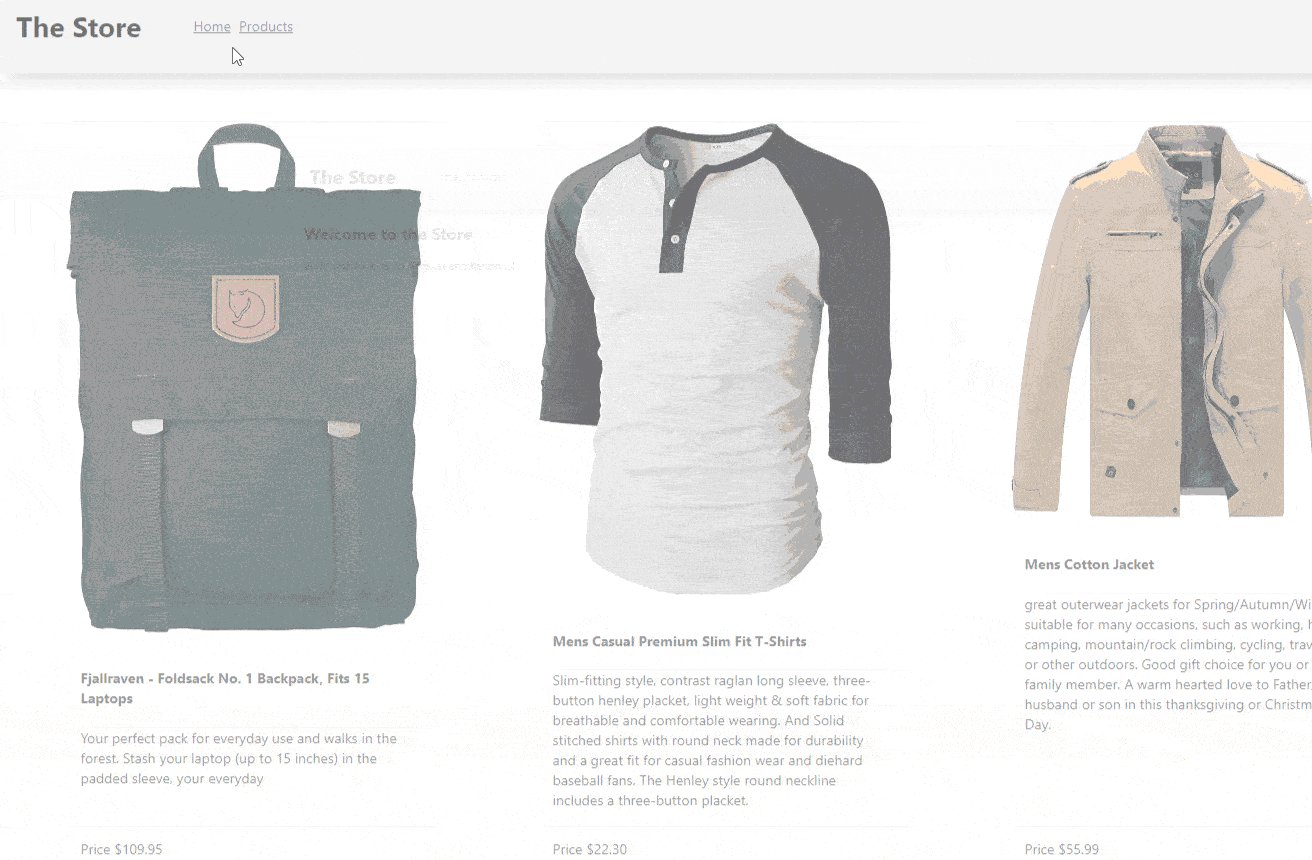
}After saving these changes, your website will now have smooth and visually appealing transitions between pages!

Conclusion
Angular 17 make easy add page transitions are a great way to achieve this. By following these steps, you can create engaging animations that make your website more interactive and enjoyable.
For further reading and examples, check out Angular’s animation guide and this comprehensive tutorial on page transitions.
Real Software. Real Lessons.
I share the lessons I learned the hard way, so you can either avoid them or be ready when they happen.
Join 13,800+ developers and readers.
No spam ever. Unsubscribe at any time.